Weather App
Overview:
A simple and user-friendly app that provides real-time weather details for users’ locations or any chosen city, with dynamic icons and backgrounds to reflect current conditions.
Features:
- Real-Time Data: Live weather information via a weather API.
- Location Detection: Auto-detects location or accepts city input.
- Responsive Design: Optimized for desktops, tablets, and mobile devices.
Main technologies: HTML, CSS, ReactJS, API
EcoSave App
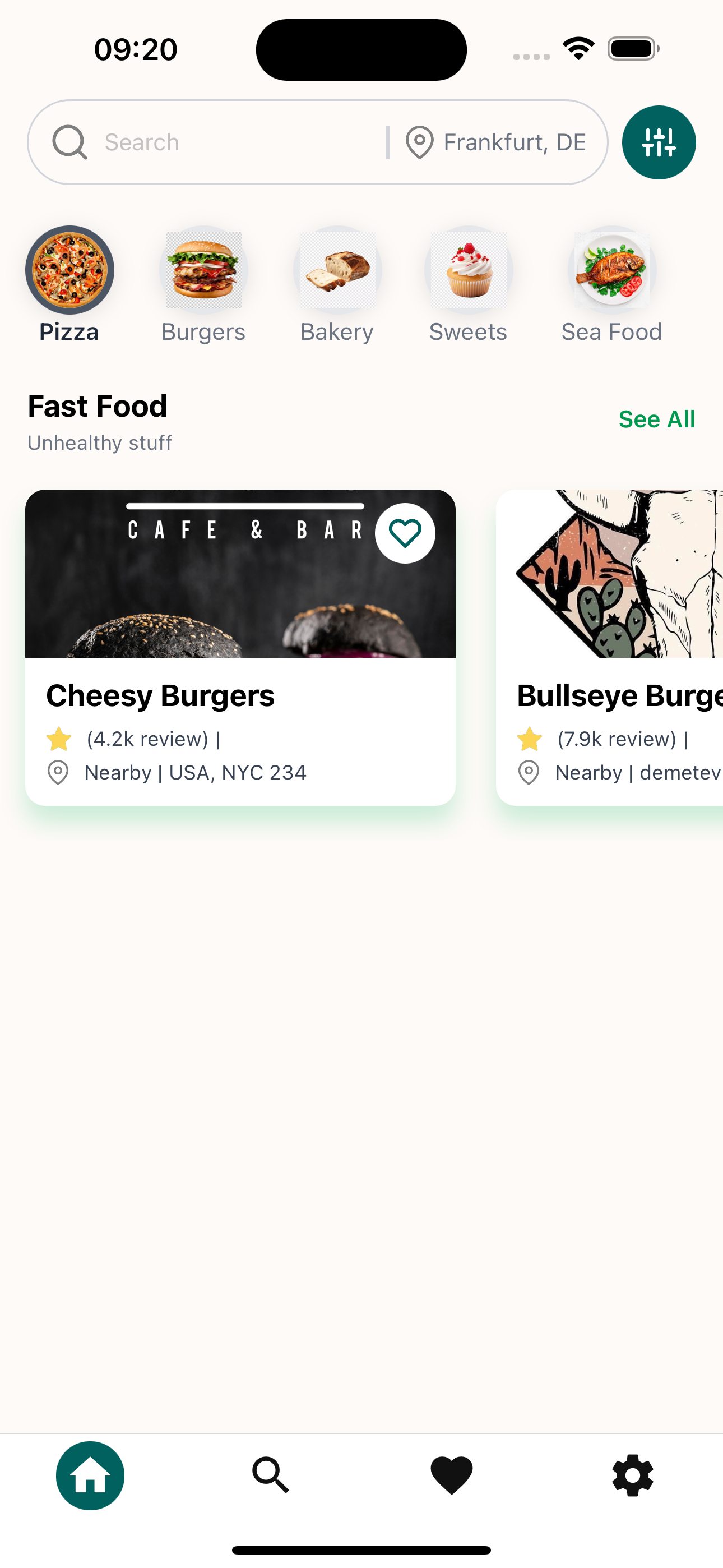
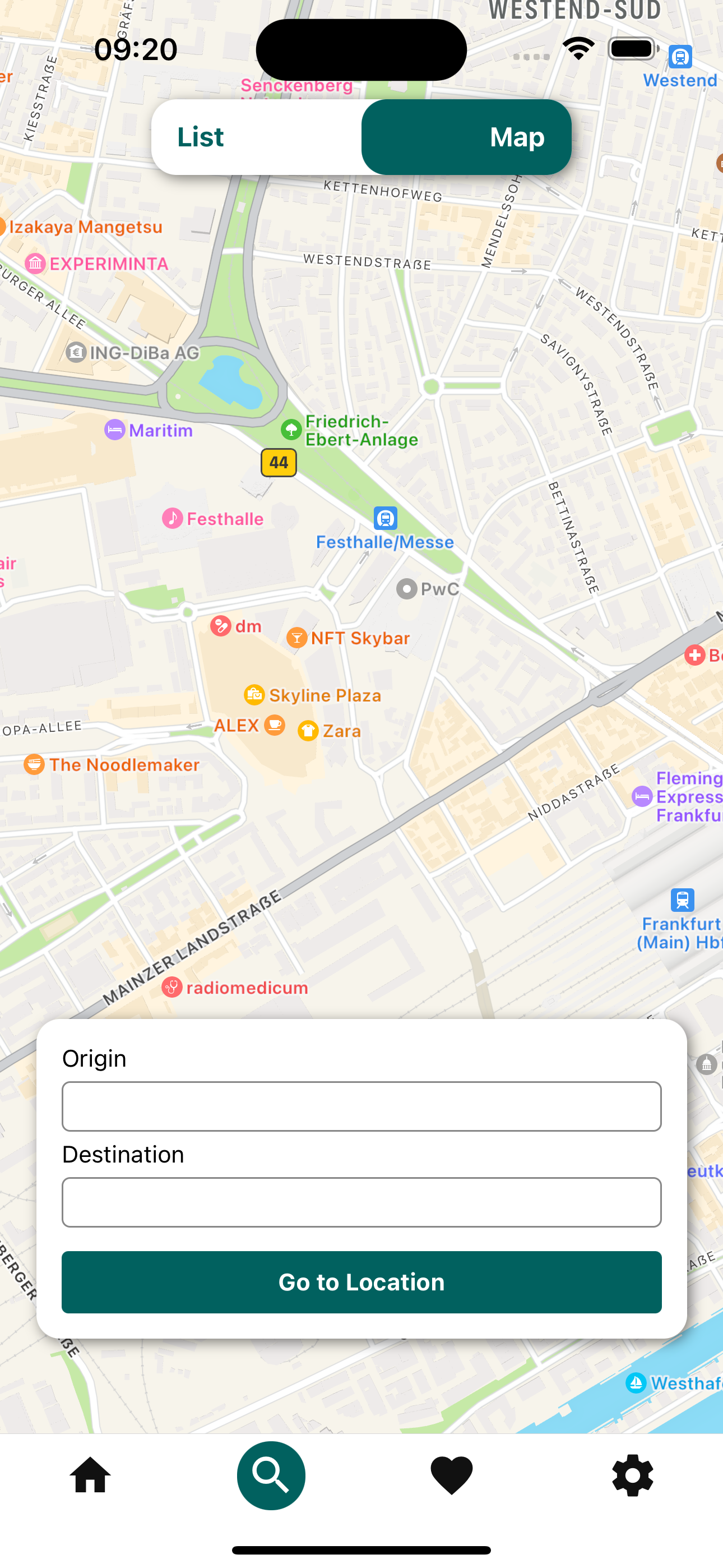
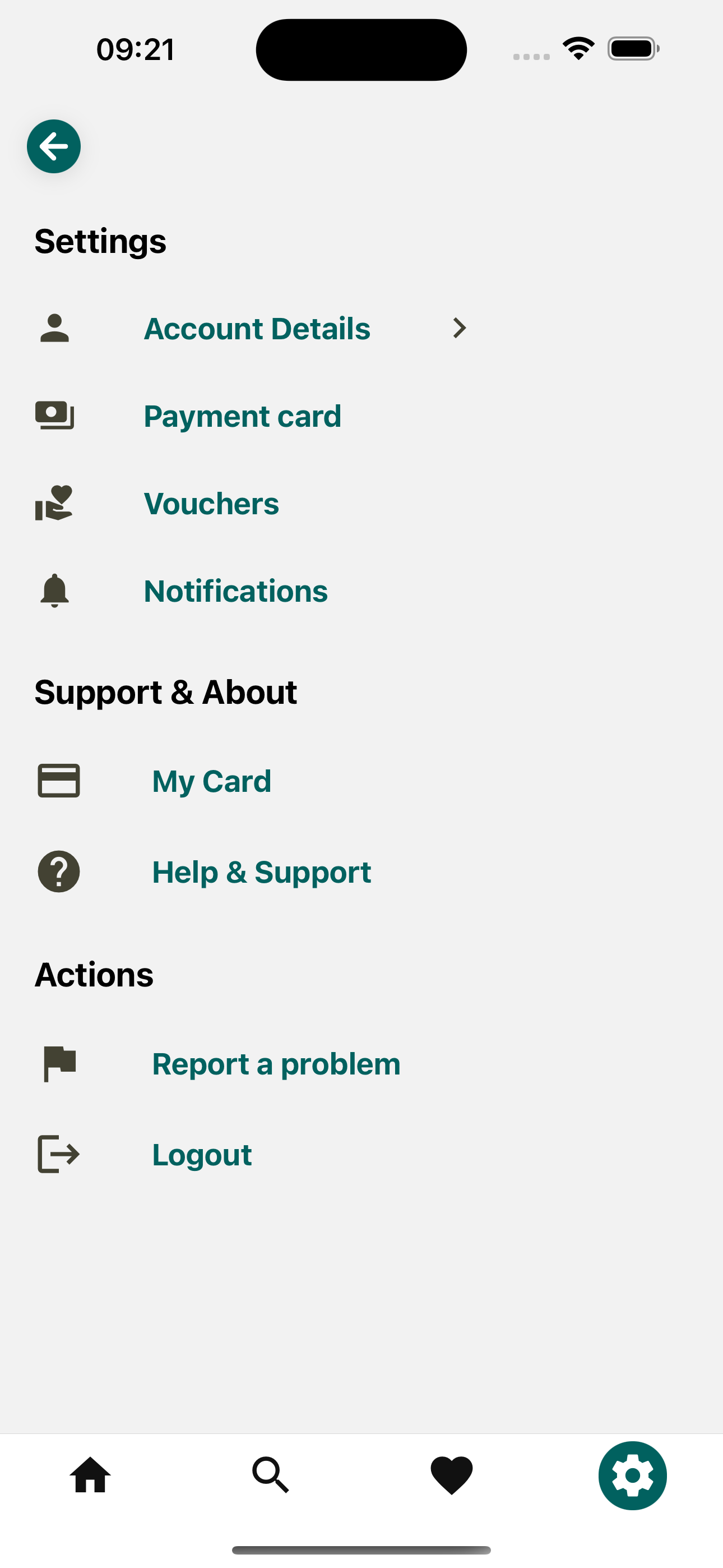
EcoSave App is a mobile food application currently under development using React Native, with Redux
for state management and Tailwind CSS for styling. The app aims to connect users with local
businesses to purchase food and other products at discounted prices, reducing waste and benefiting
the ecosystem. Built with Node.js on the backend, Sanity.io for content management, and Firebase for
real-time data and authentication, EcoSave is designed to seamlessly integrate sustainability
into daily shopping. Once completed, it will empower users to contribute to environmental conservation
while enjoying affordable, quality products. The displayed screenshots are from a demo version, showcasing
the app's potential to empower users in contributing to environmental conservation while enjoying
affordable, quality products.
Main technologies: React Native, Redux, Tailwind CSS, Node.js, Sanity.io, Firebase
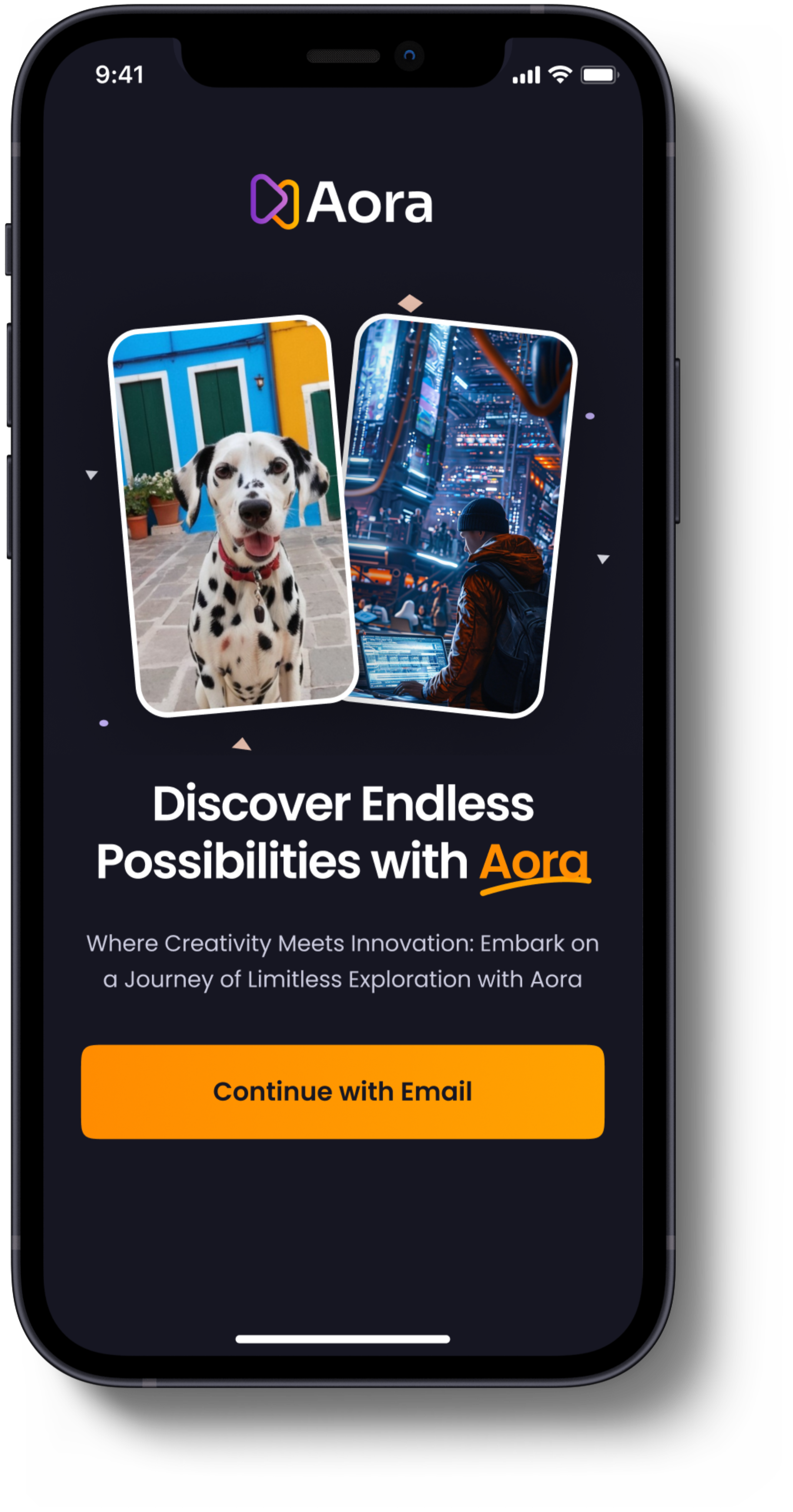
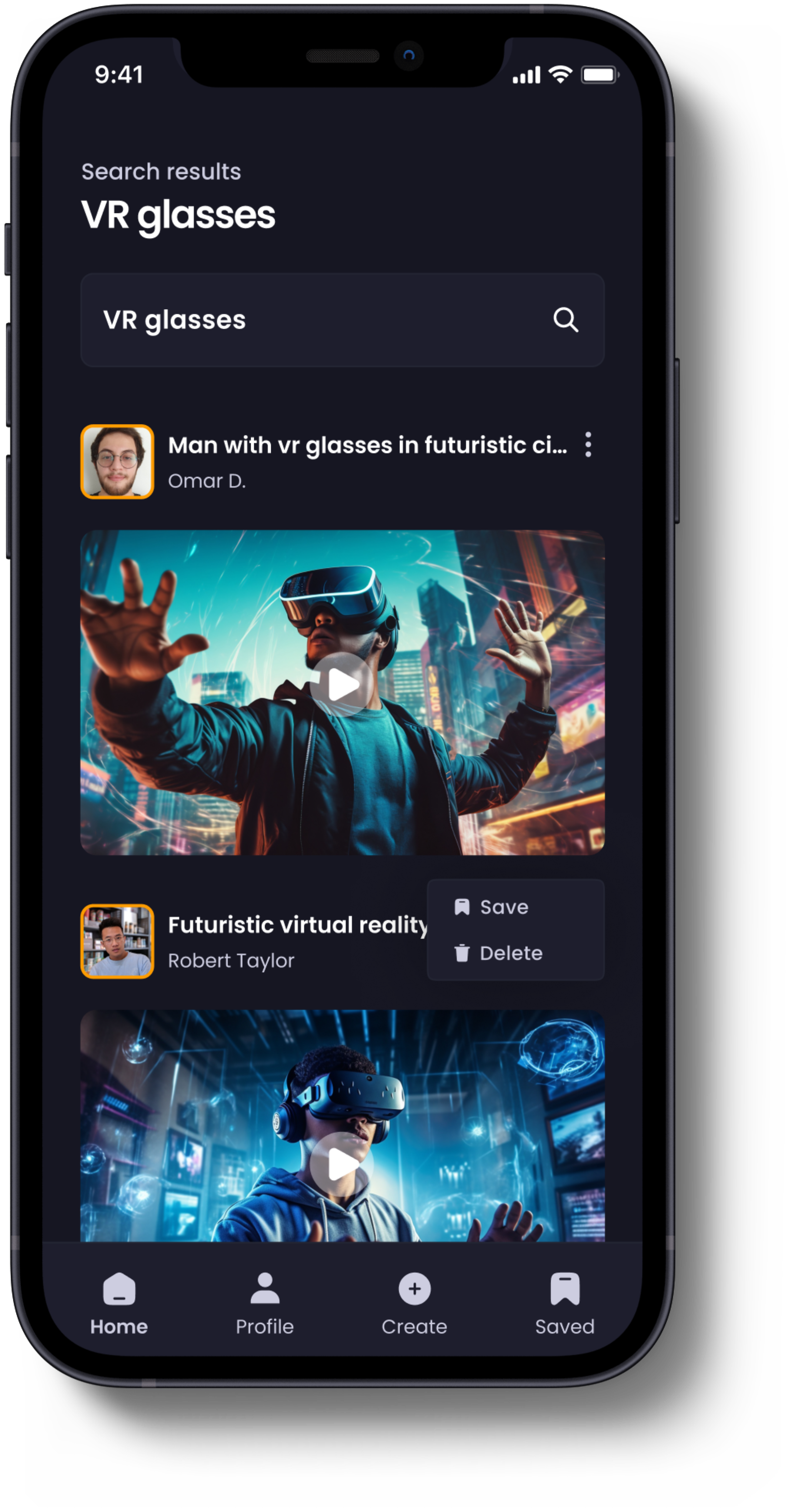
Aora App
Practicing mobile development with React Native.
Main technologies: React Native, Expo CLI, Tailwind CSS, Appwrite

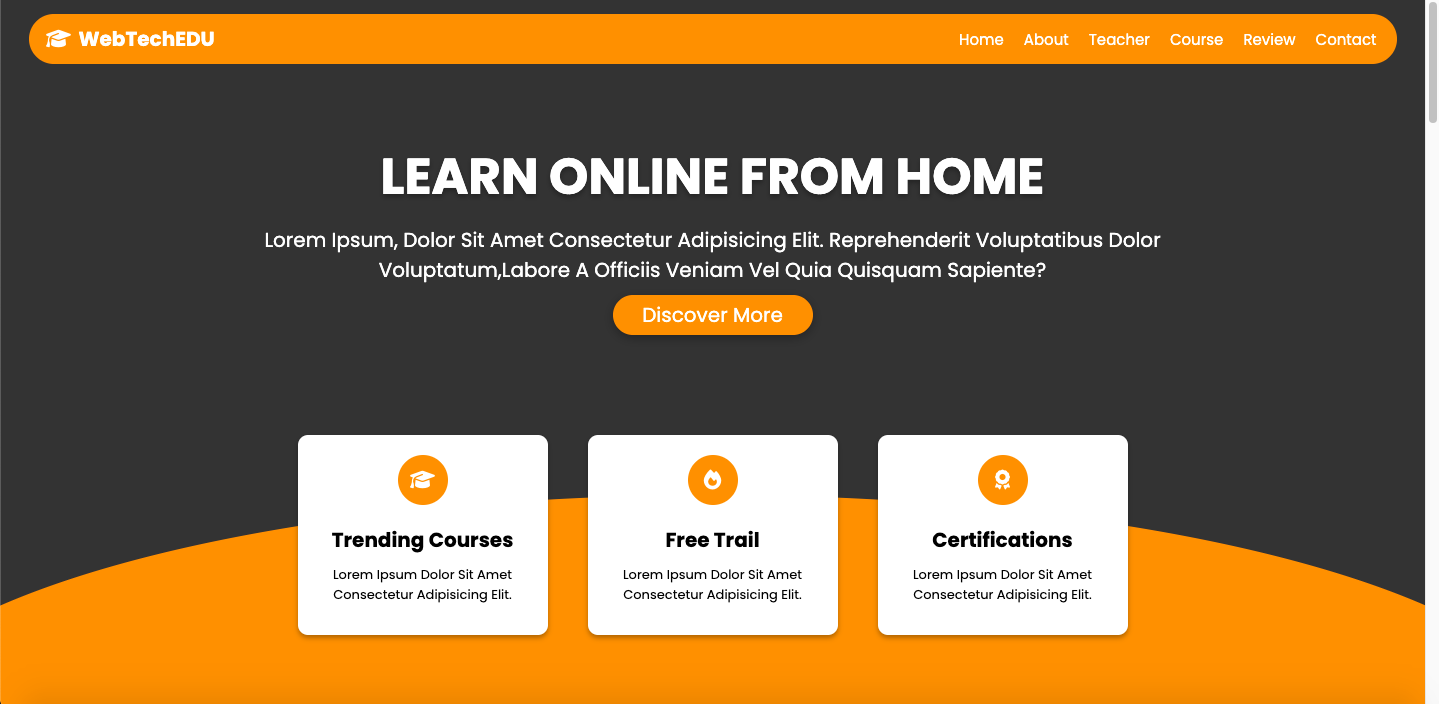
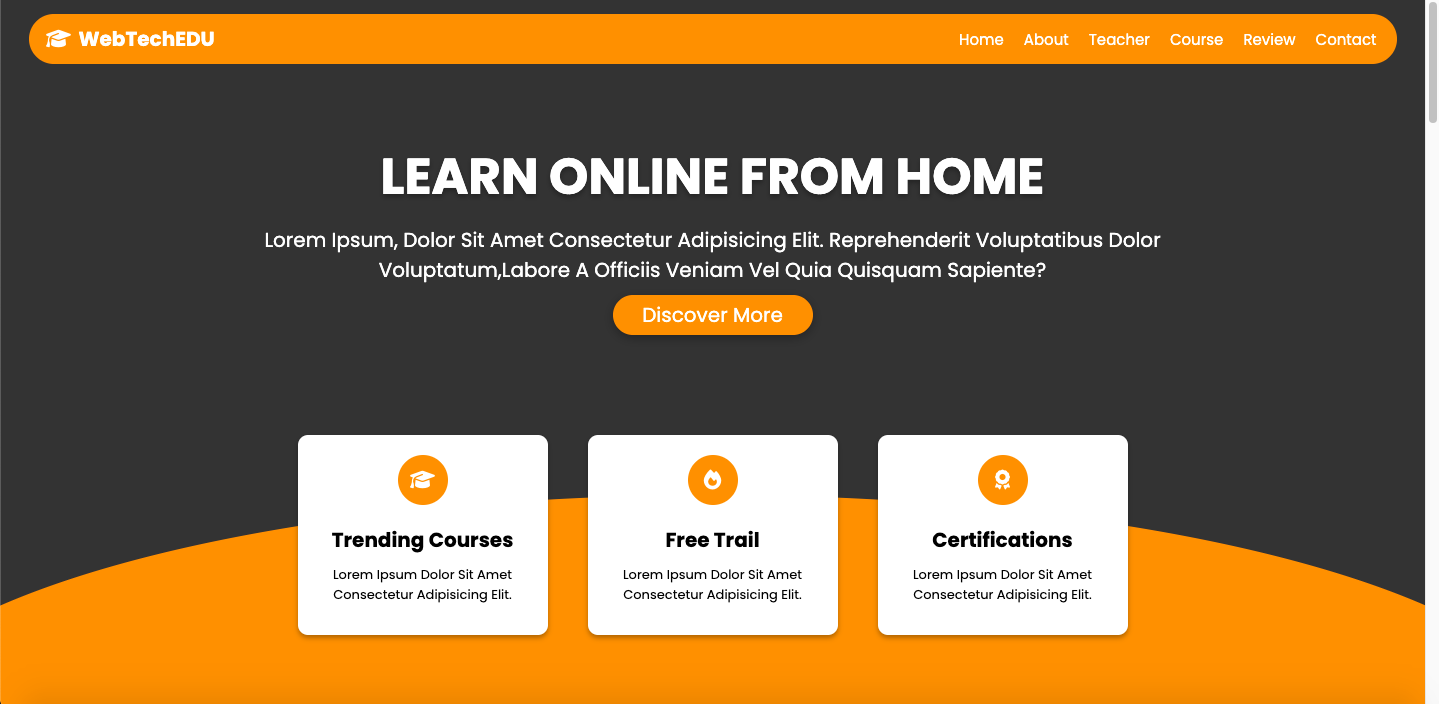
Responsive Website Design (Demo)
Just a practice for a responsive web designing, mainly using flexbox and grid to focus on layouts of websites
Main technologies: HTML, CSS, JavaScript, jQuery

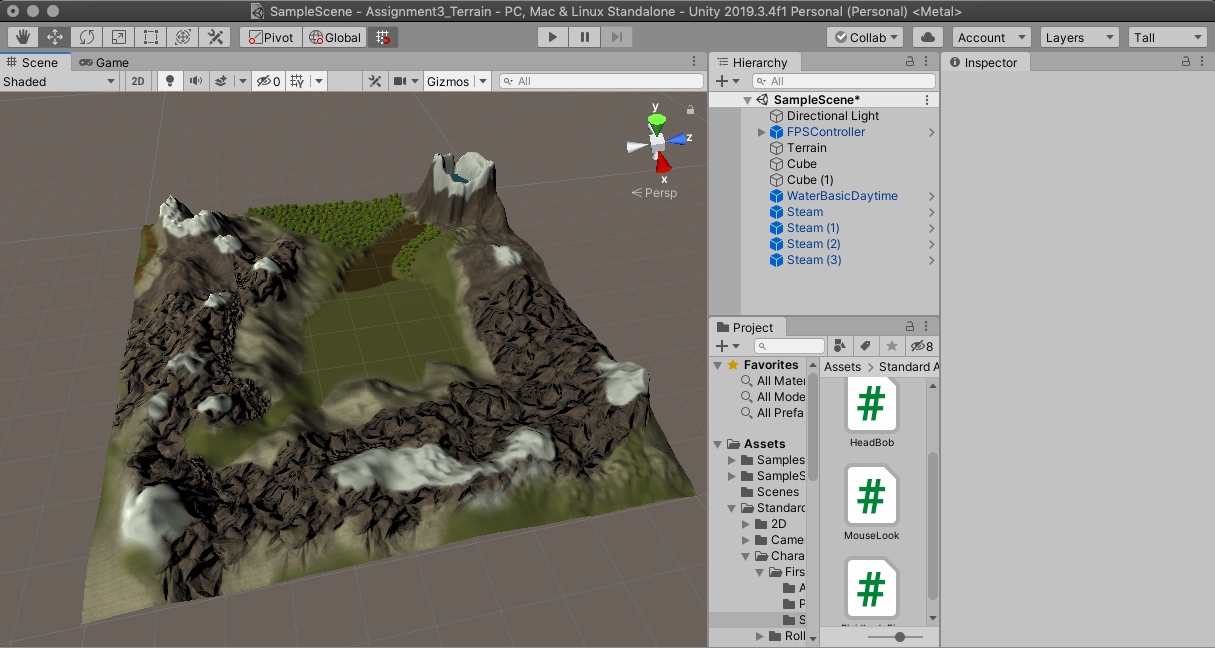
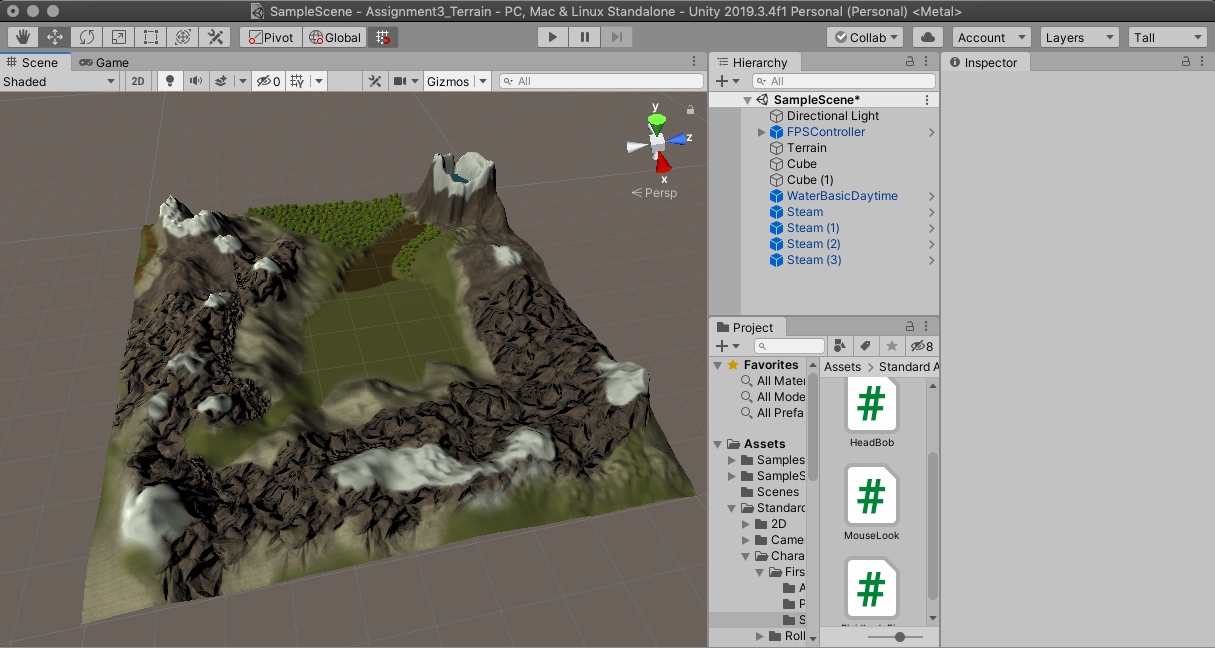
Terrain Design with Unity
Designed a terrain with Unity and uses of brushes and elements.
Main technologies: Unity, C#

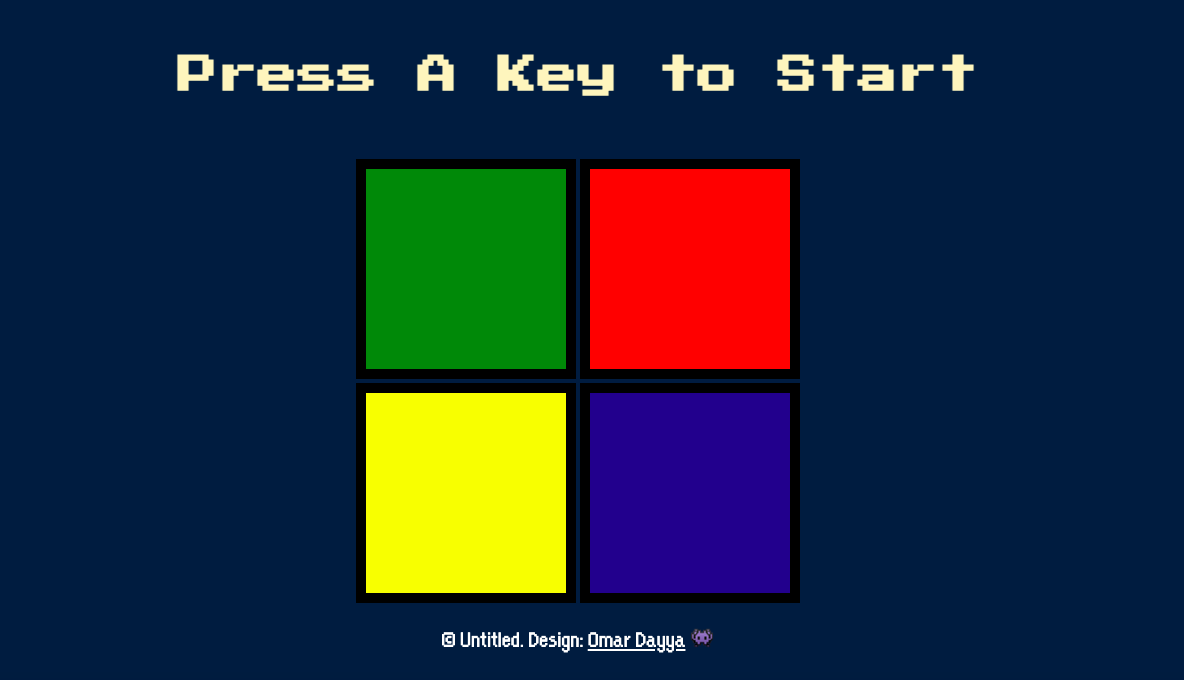
Simon Game
The Simon game is a classic electronic memory game that challenges players to repeat a sequence of lights and sounds. It was first introduced in the late 1970s and has since become a popular and enduring toy.
The game consists of a small electronic console with four colored buttons (usually red, blue, green, and yellow). Each button produces a specific sound when pressed. The game has different modes and difficulty levels, but the basic gameplay is as follows:
- The game starts by playing a sequence of colors and sounds. For example, it might illuminate the red button and produce a corresponding sound, followed by the blue button, and so on.
- The player must then mimic this sequence by pressing the buttons in the same order.
- If the player successfully replicates the sequence, the game adds another step to the sequence, making it progressively longer and more challenging.
- If the player makes a mistake and presses the wrong button or fails to reproduce the sequence correctly, the game signals an error, often with a distinct sound or light pattern.
- The goal is to see how long the player can continue replicating the increasingly complex sequences without making a mistake.
The Simon game is not only entertaining but also serves as a cognitive exercise, testing and improving the player's memory and pattern recognition skills. Over the years, various versions and adaptations of the Simon game have been released, maintaining its popularity as a classic and engaging electronic game which is why I chose to convert it in a code base game as a one of my projects.
Main technologies: HTML, CSS, JavaScript, jQuery

Drum Kit Simulator
Experience the rhythm like never before with the
JavaScript Drum Kit Simulator! This dynamic web
application brings the power of a drum kit to your fingertips,
allowing users to unleash their inner drummer in a virtual environment.
Main technologies: HTML, CSS, JavaScript, jQuery

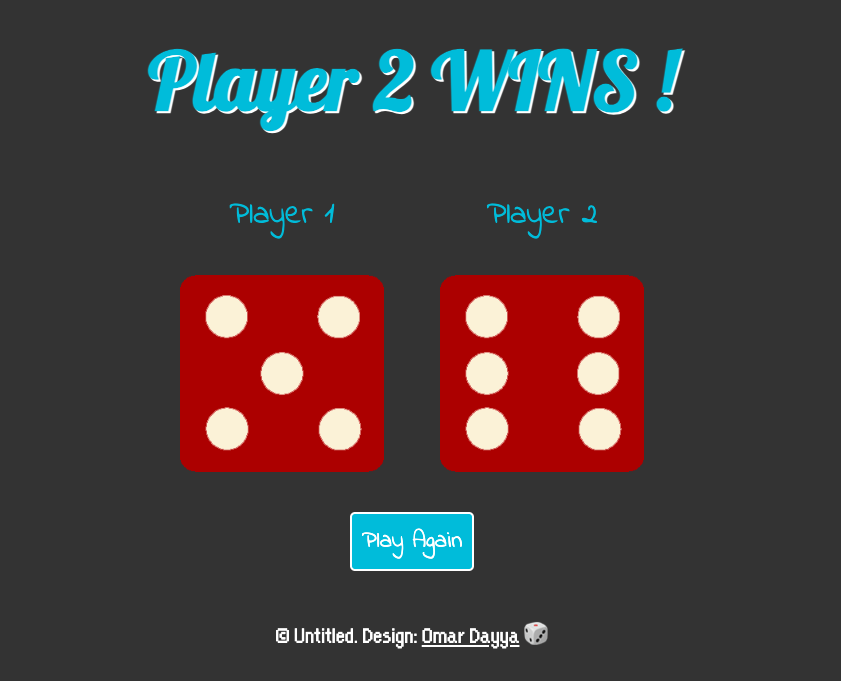
Dice Game
Simple and basic dice game which consists of 2 players, automatic randomly generated dices, player with the higher score wins the game. Clicking on 'Play Again' resets the game for a new throw.
Main technologies: HTML, CSS, JavaScript
More to Come...